Learning GraphQL Part 2: How to deploy an Apollo GraphQL backend
How to deploy an Apollo GraphQL server to railway.app
Table of contents
No headings in the article.
This is continuing from my earlier post: rohanbagchi.hashnode.dev/learning-graphql where we setup a running GraphQL server and consumed it with a React client. So far so good. However we do need to deploy it to some environment that is accessible on the internet.
For the backend counterpart, I was looking for a Heroku alternative as Heroku will be killing all free plans later this year and I do not want to pay for a POC-ish project. I ended up choosing railway.app as it seemed relatively simple for my needs.
Before we can begin deploy preparations, I decided to keep introspection on. While it is not recommended for production deployment, it makes it easy to understand the structure of the graph. Also, there is no mission critical data here, so not much to worry.
Some reading material on introspection: apollographql.com/tutorials/lift-off-part5/..
Also, we need some changes in the server config as the PORT number will be provided by the server environment. This is how the server start code looks like: index.ts
server.listen({ port: process.env.PORT || 4000 }).then(({ url }: { url: string }) => {
console.log(`🚀 Server ready at ${url}`);
});
Next I updated the server start scripts in the package.json
"scripts": {
"dev": "nodemon --exec ts-node src/index.ts --watch",
"build": "tsc",
"start": "node dist/index.js",
"generate-gql-types": "graphql-codegen"
},
Server start for development env will now be npm run dev.
Build and release will be a sequence of npm run build followed by npm run start.
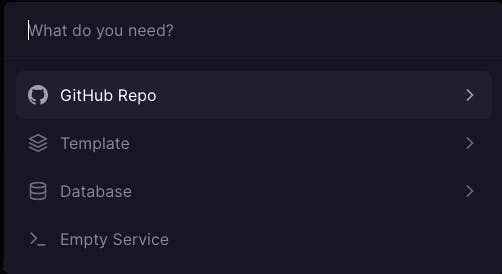
Inside the railway dashboard, create a new project by linking it to the github repo.

Then go to settings and make the following entries:
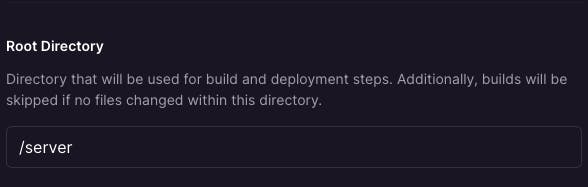
The
rootdirectory must point to/server(in our repo, the server side code lives in the/serverdirectory.
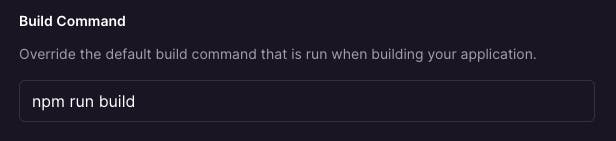
Build command must be
npm run buildas we configured some time back.
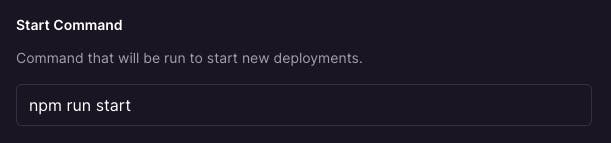
Finally, the start command must be
npm run start
Once a deployment is successful, we need to ask railway to assign a publicly accessible URL for it.
 If you are following along, your URL will be different.
If you are following along, your URL will be different.
We can keep rest of the config same.
At this point, the deployment should begin on it's own.
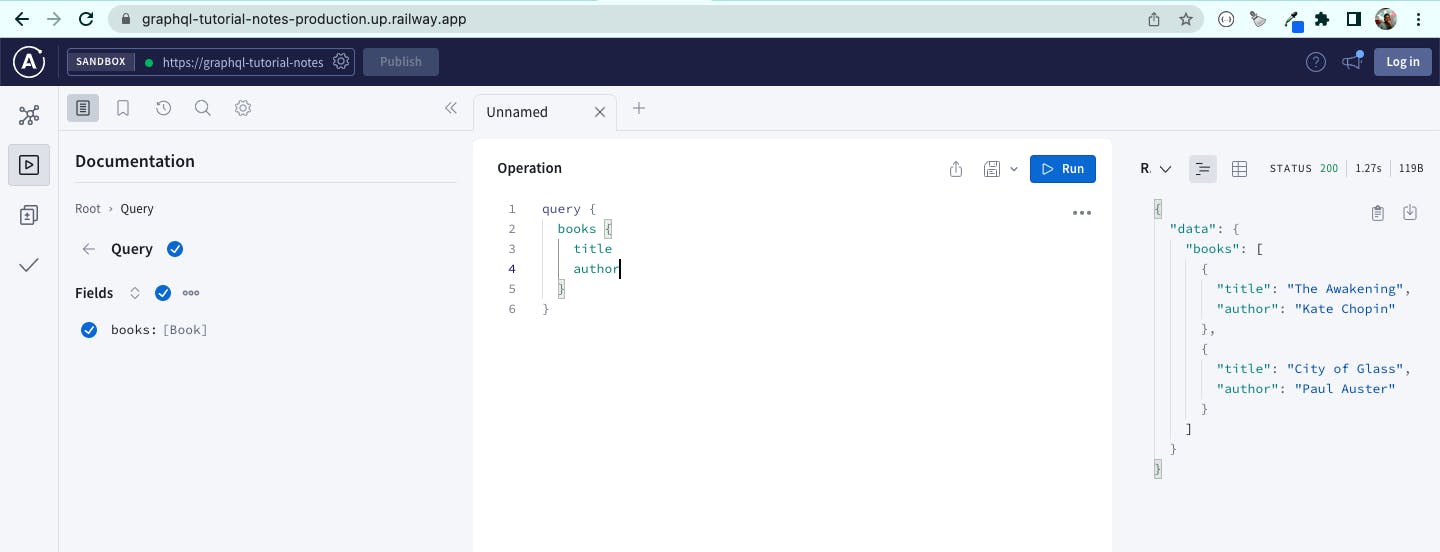
Our deployed GraphQL server: graphql-tutorial-notes-production.up.railwa..

🎉🎉
